Overview
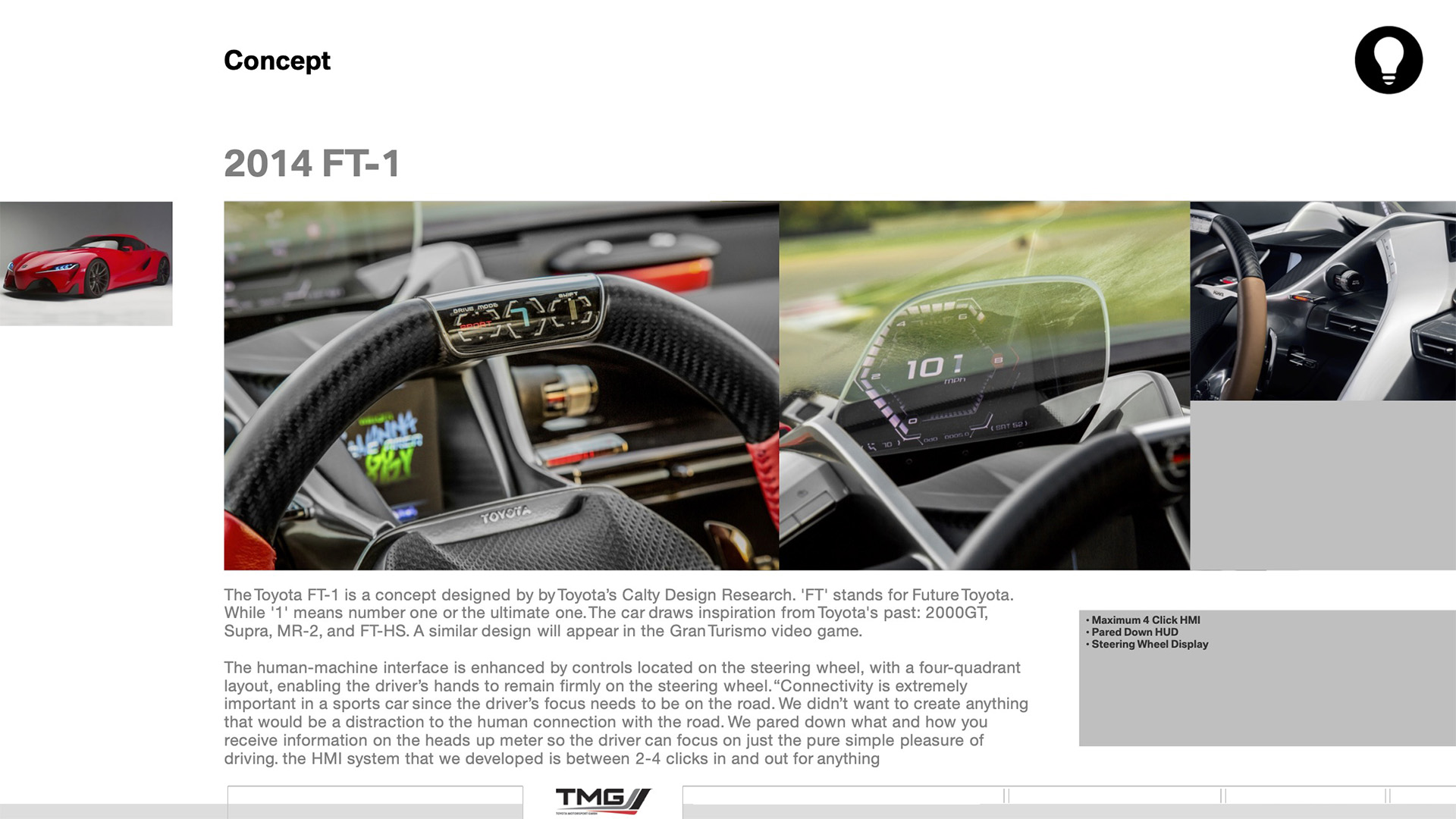
In 2016, Toyota started working on the design and development of the Supra, Toyota's halo sports car, based on Toyota's FT-1 concept car. For this project, Toyota and BMW collaborated on many aspects in the development. One of those aspects was the design of the Supra's infotainment system.
GOALS
Our primary goal, other than designing an intuitive HMI for Toyota was to create a unique solution for this iconic successor and a sports car purist. Our main challenge was to align our design with Toyota's goals despite being underpinned by BMW's iDrive system.
RESPONSIBILITIES
As the creative director, I managed the design direction and budget for the HMI project, liaised with Toyota and BMW teams, contributed to the visual design, and ensured all design standards were met.
Project Overview
In 2016, Toyota started working on the design and development of the Supra, Toyota's halo sports car, based on Toyota's FT-1 concept car. For this project, Toyota and BMW collaborated on many aspects in the development. One of those aspects was the design of the Supra's infotainment system.
GOALS AND CHALLENGES
We aimed to design a feature-rich HMI for the Toyota Supra, using BMW's iDrive as the underlying technology. Our challenge was to create a unique solution that didn't resemble iDrive.
CONTRIBUTIONS
As the creative director, I managed the design direction and budget for the HMI project, liaised with Toyota and BMW teams, contributed to the visual design, and ensured all design standards were met.
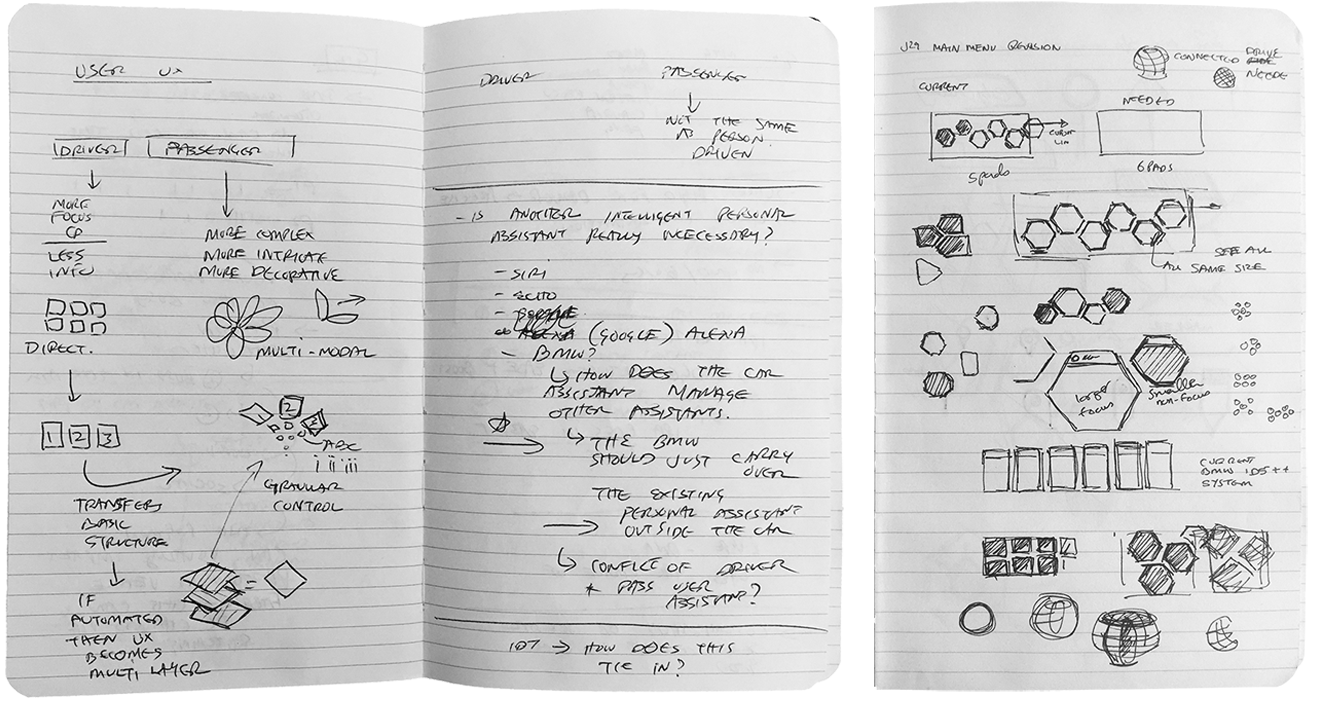
Research
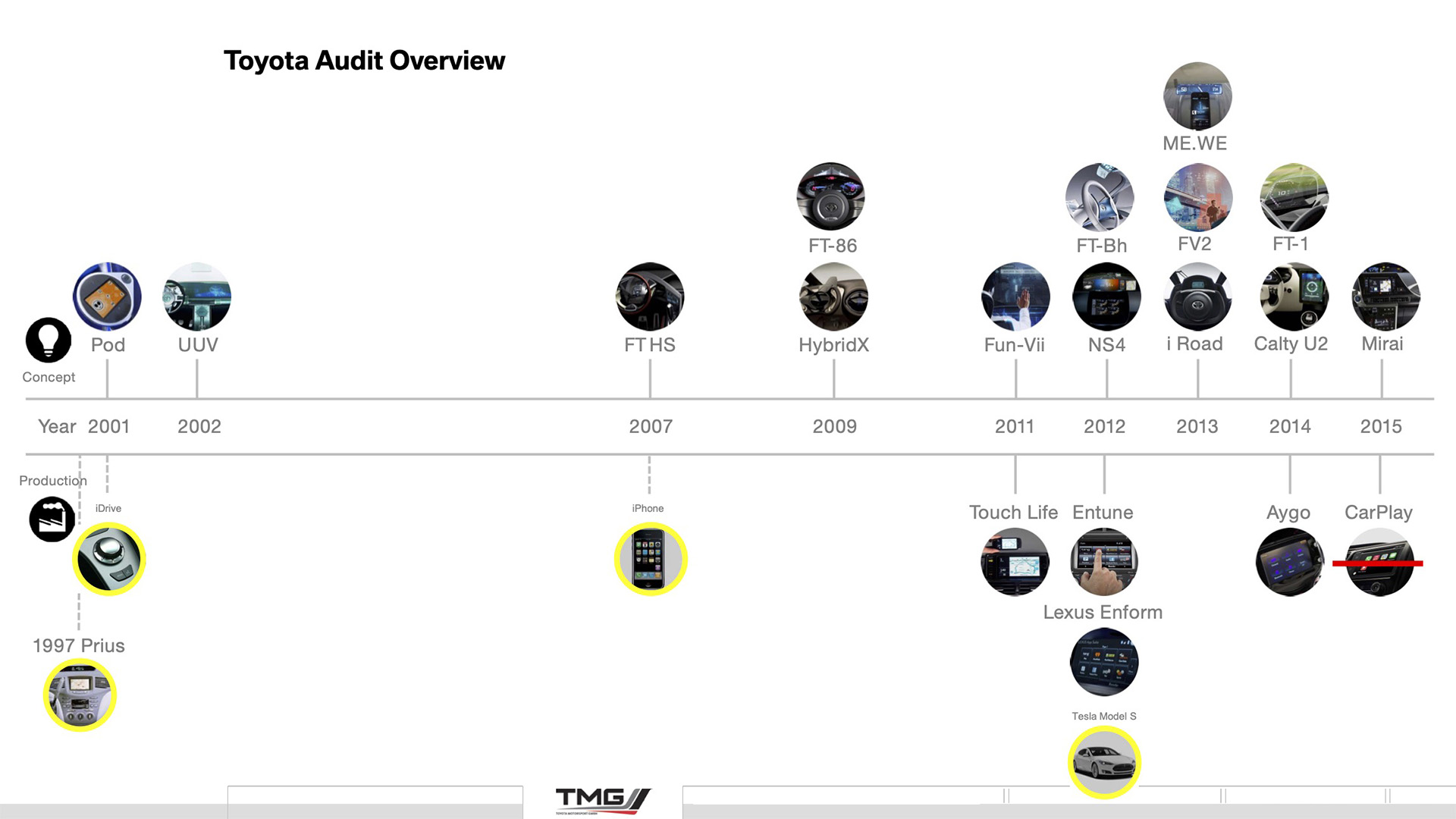
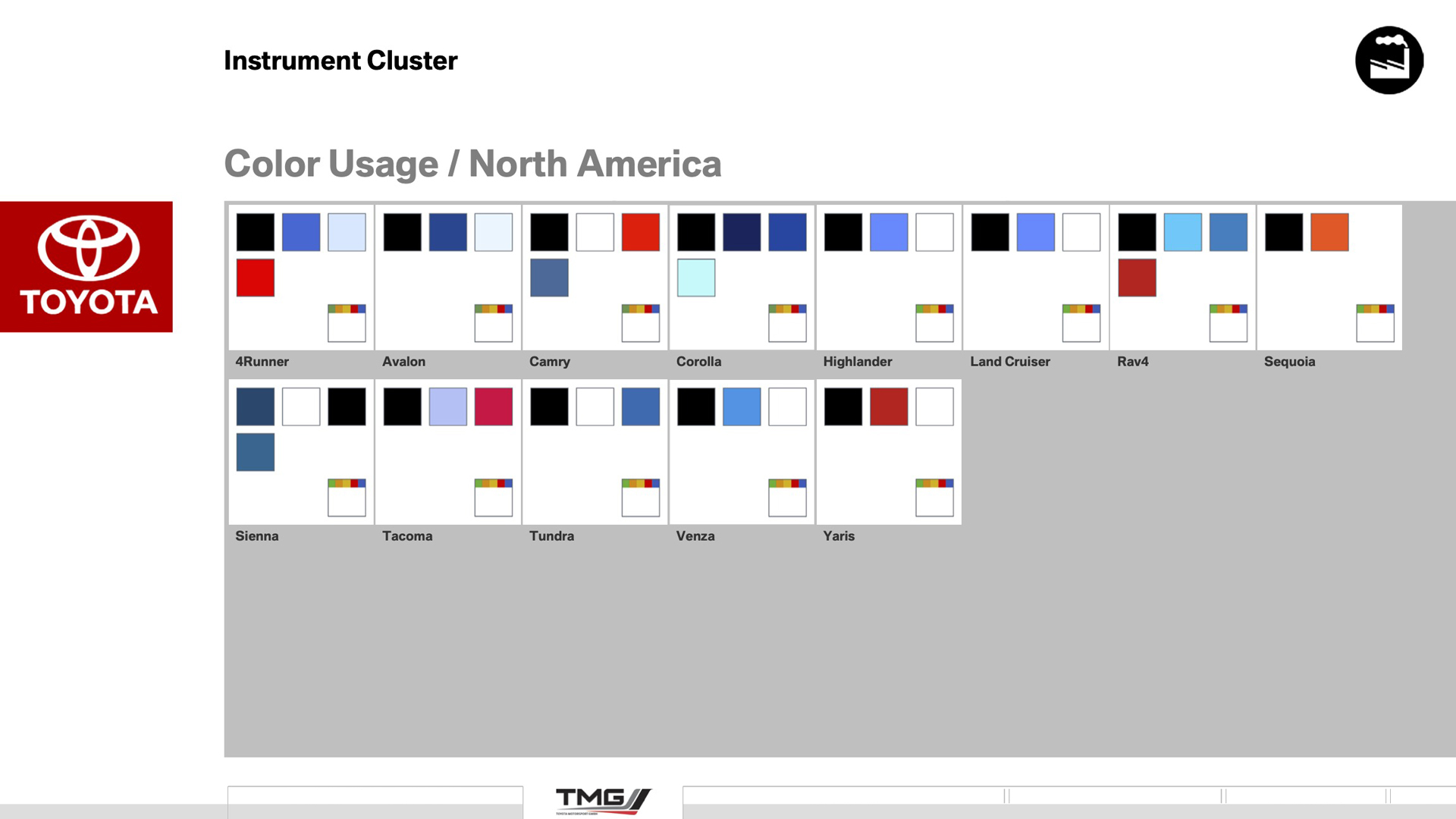
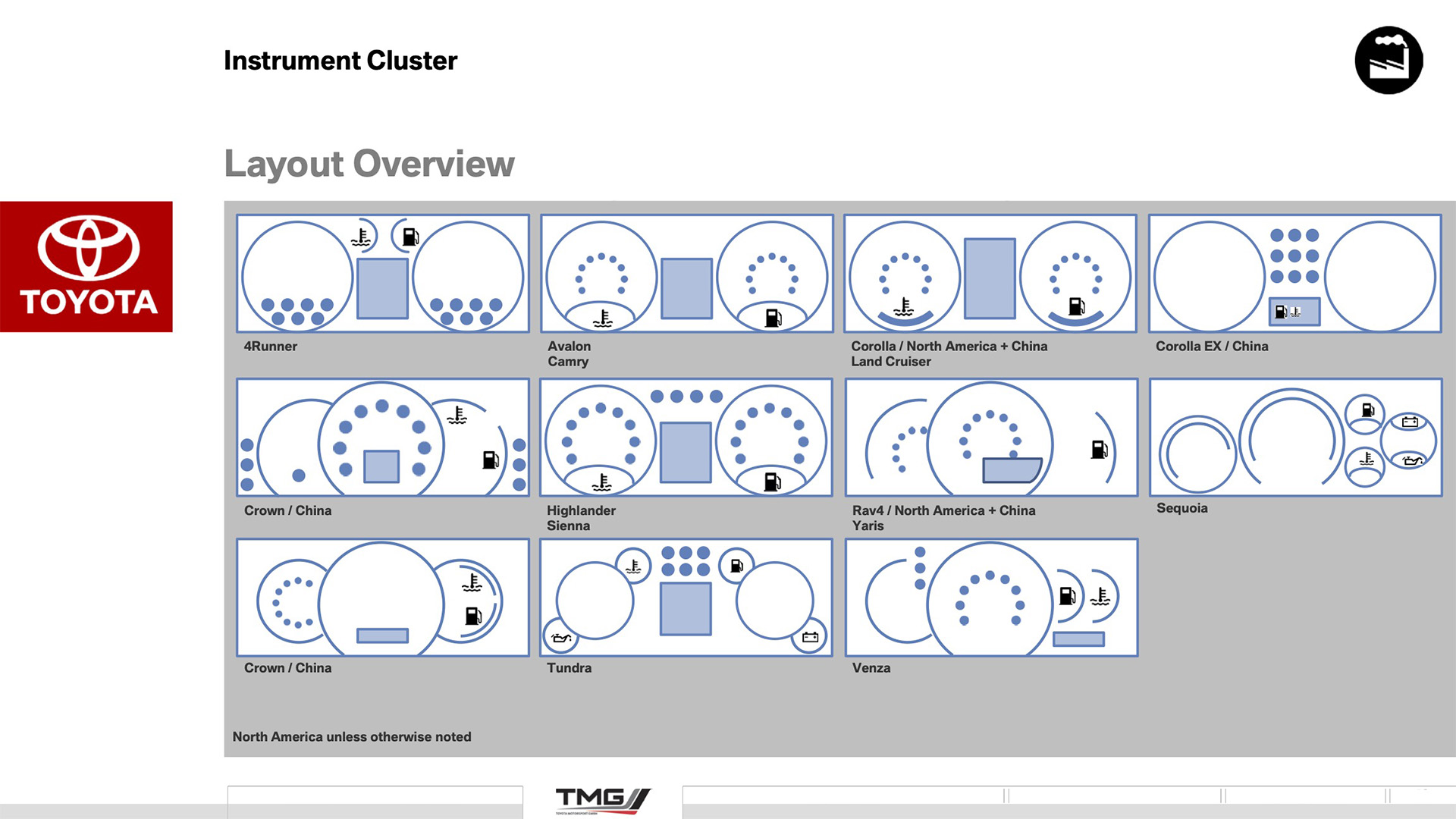
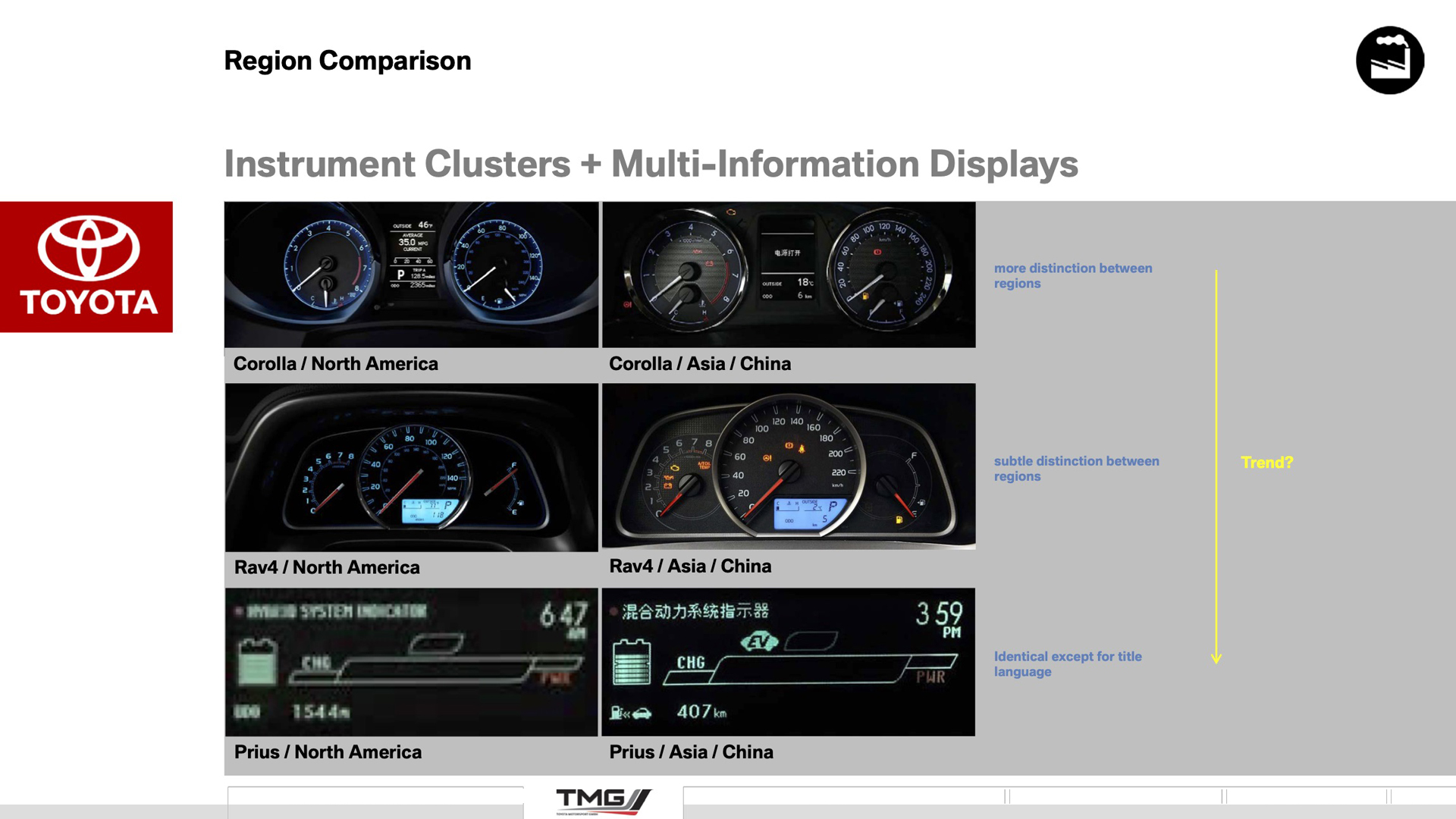
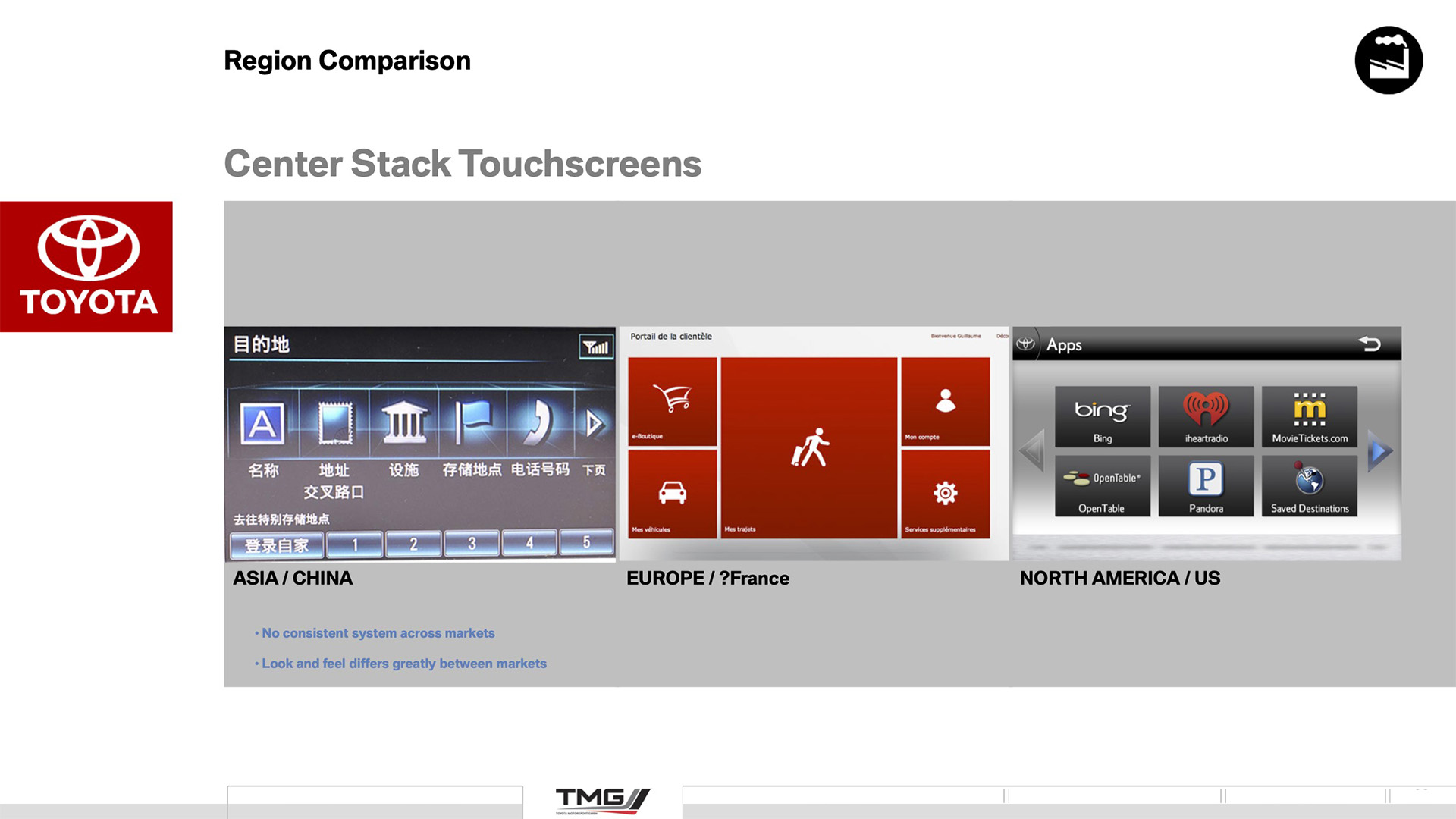
We audited Toyota's digital UX and infotainment strategy worldwide and examined their history, technology application, and branding. We interviewed Toyota project leaders from Japan. BMW has deep roots in tradition and a conservative approach to infotainment systems despite being the inventor of the modern in-car infotainment system with iDrive.
Toyota creates a unique HMI for every model and region, while BMW uses a unified design for its entire product line. This helped us design a unique HMI for the Supra that didn't compete with BMW's system.
Concepts
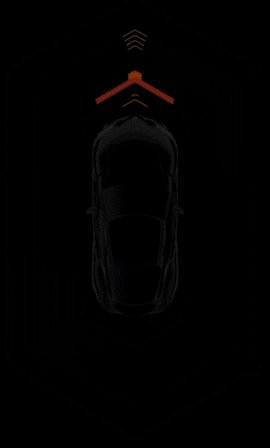
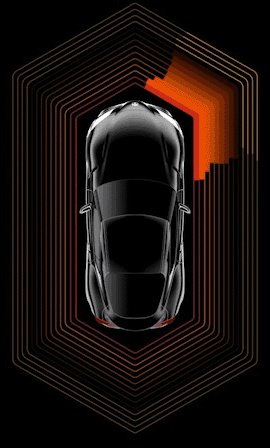
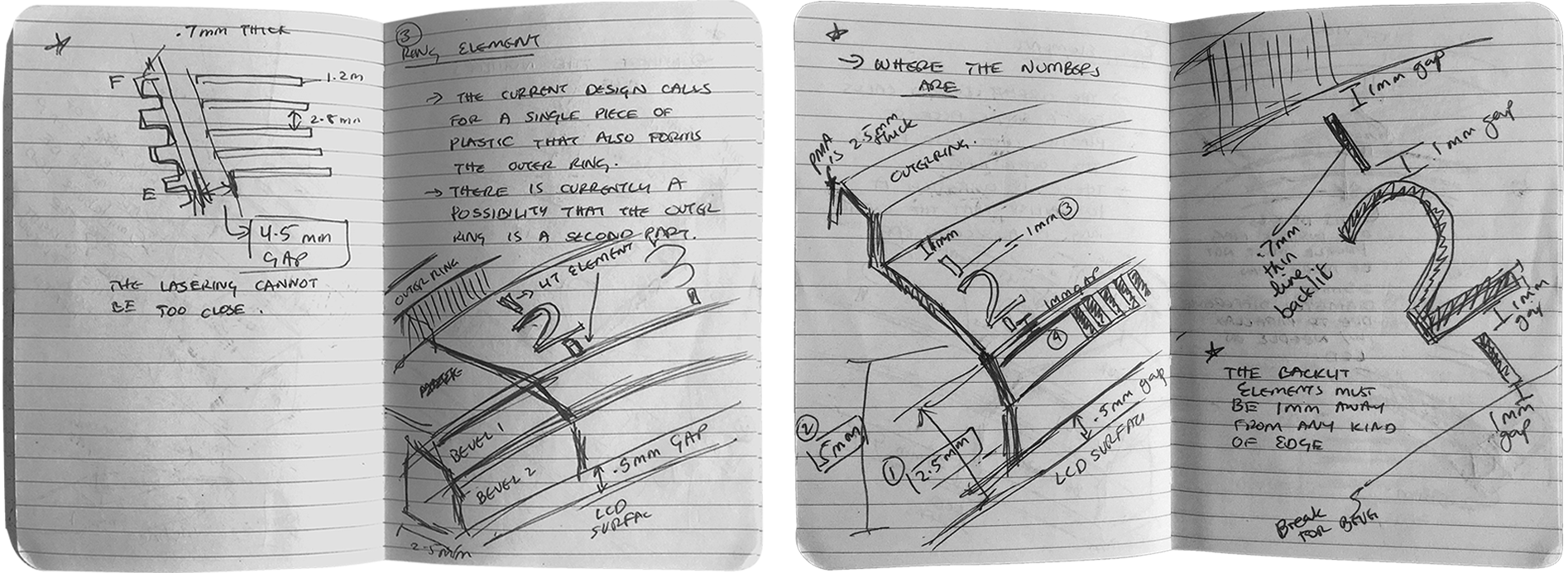
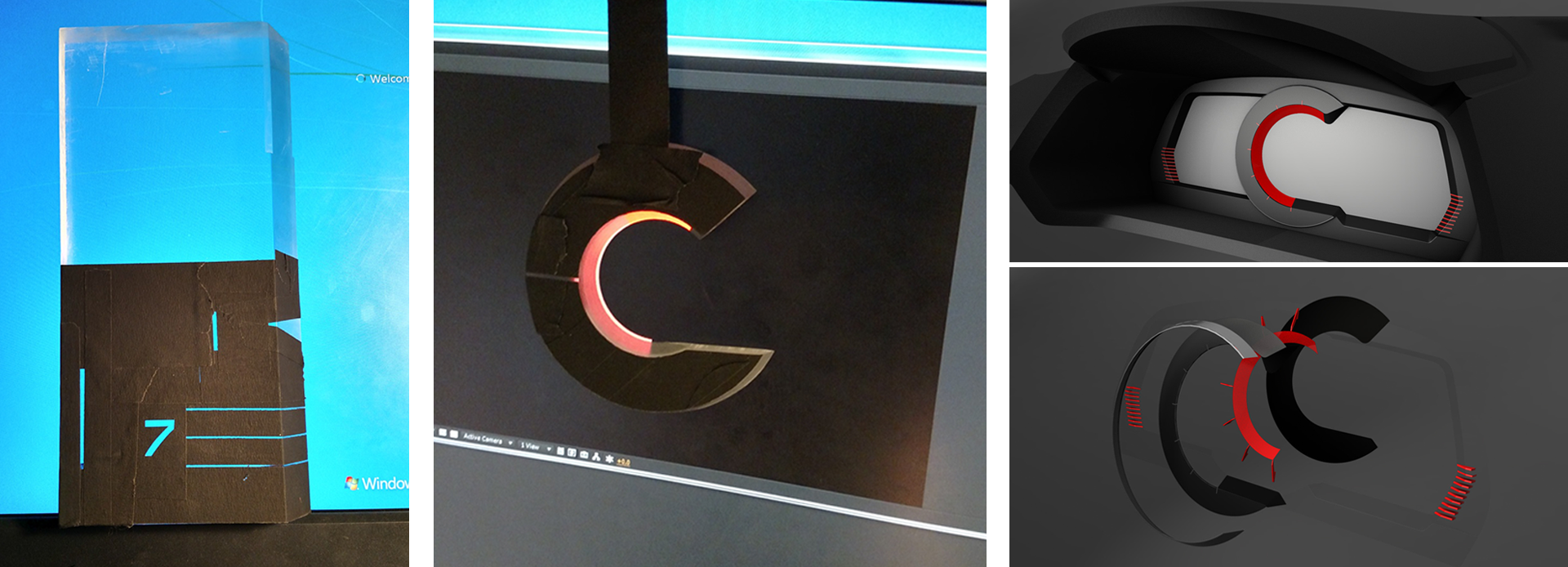
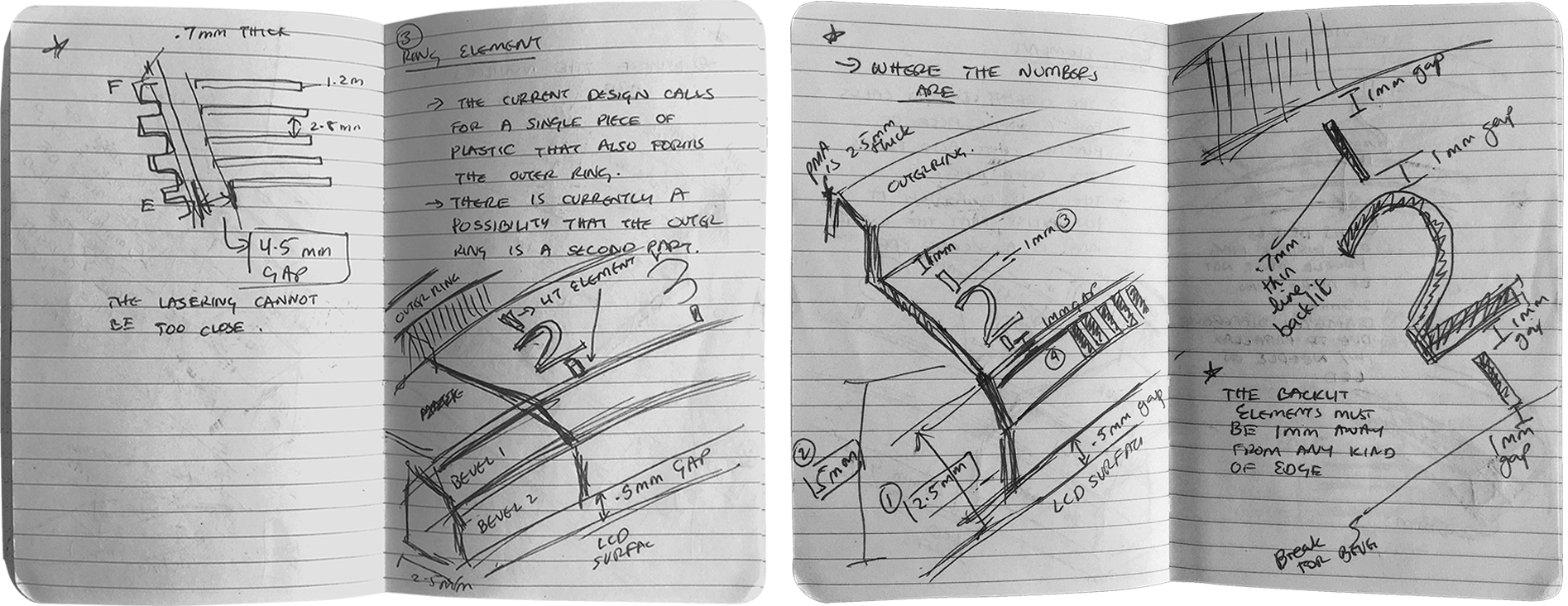
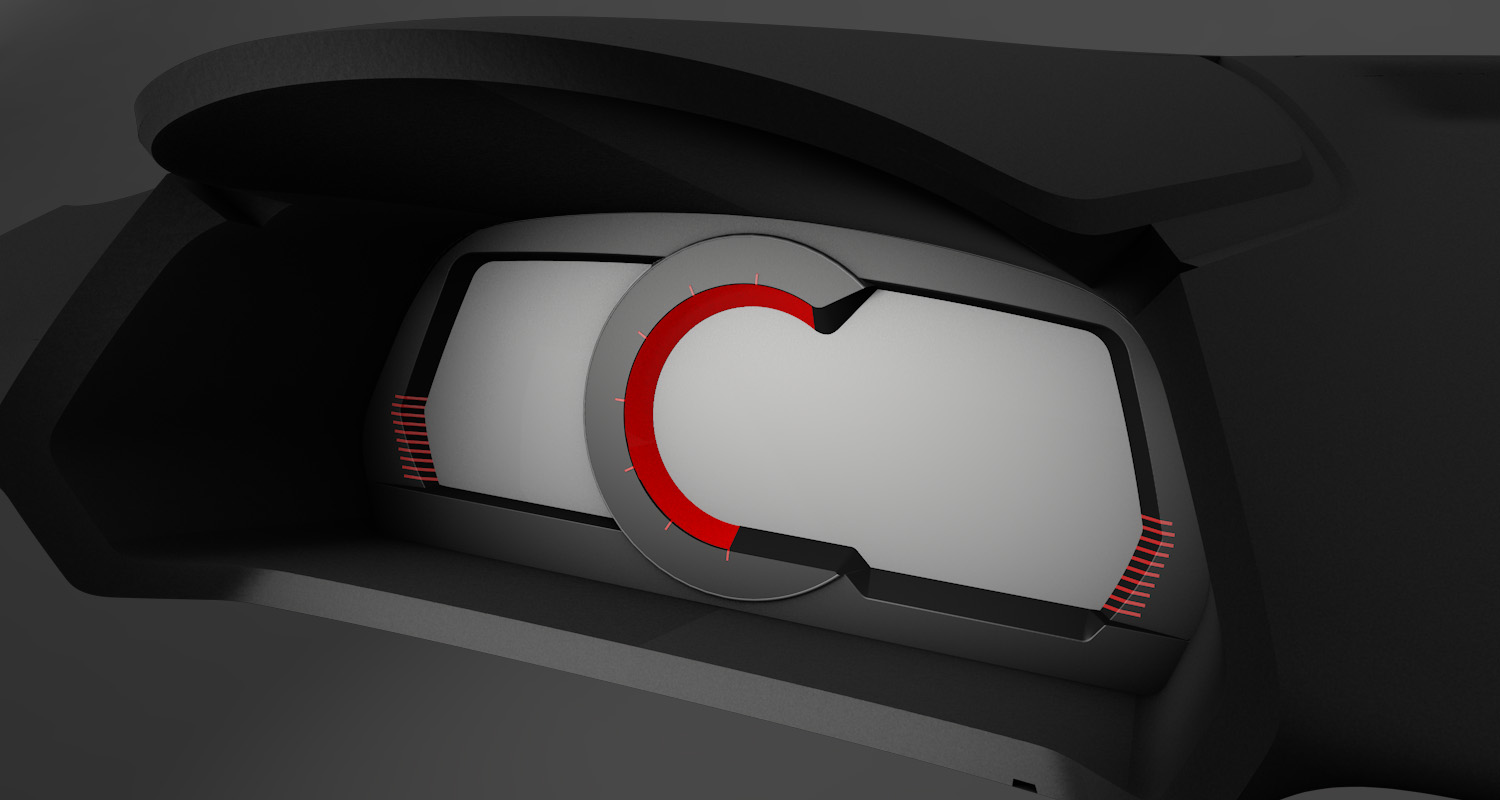
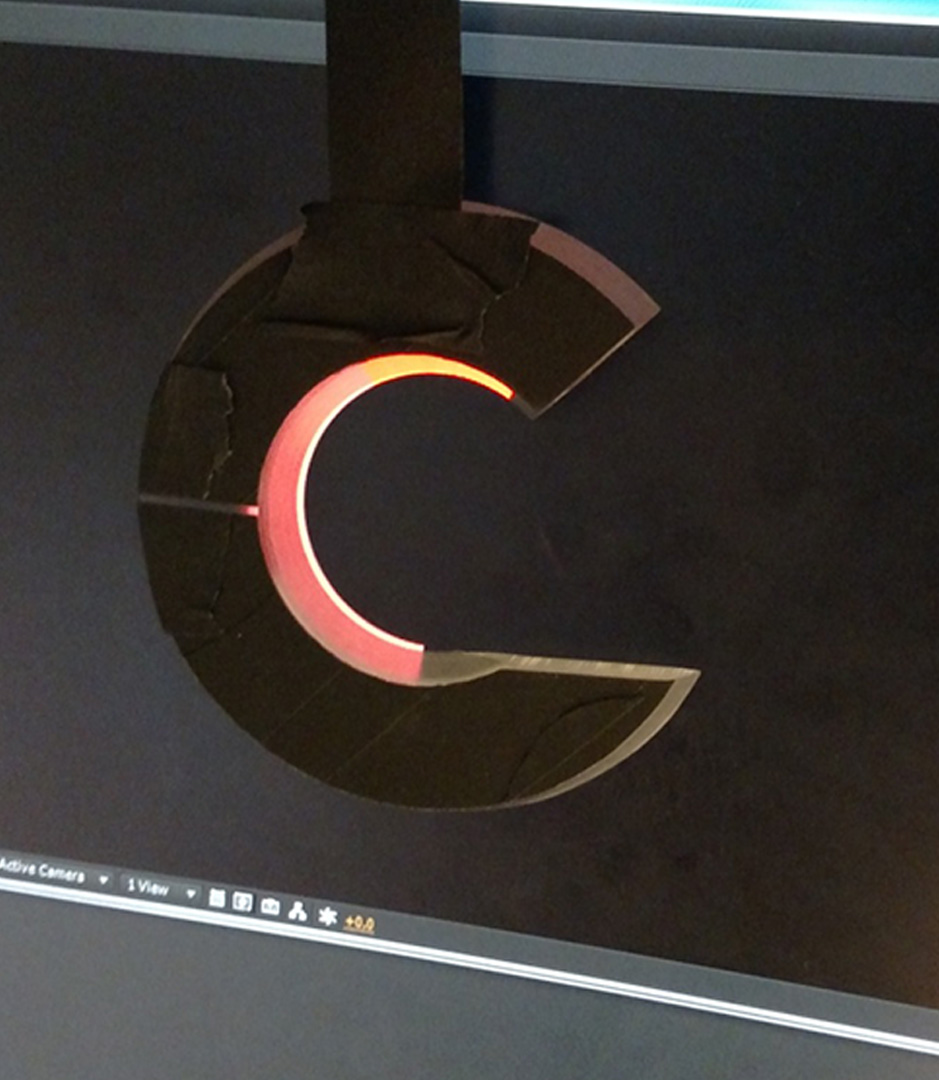
We divided the task of designing the instrument cluster and the center display UI among the team. Toyota also asked us to create concepts for the industrial design of the instrument cluster, which I took upon myself. The team was able to concept many innovative ideas that included utilizing the LCD backlight and masks to display graphical shapes.
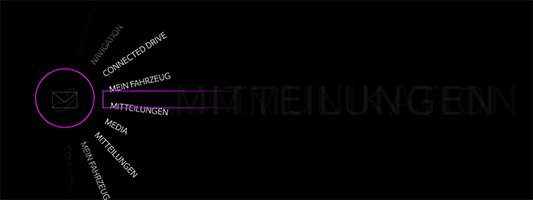
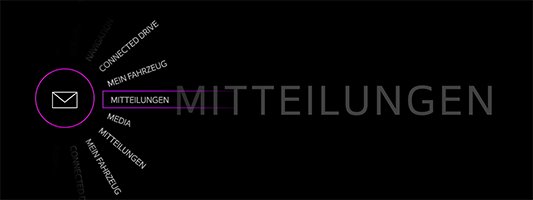
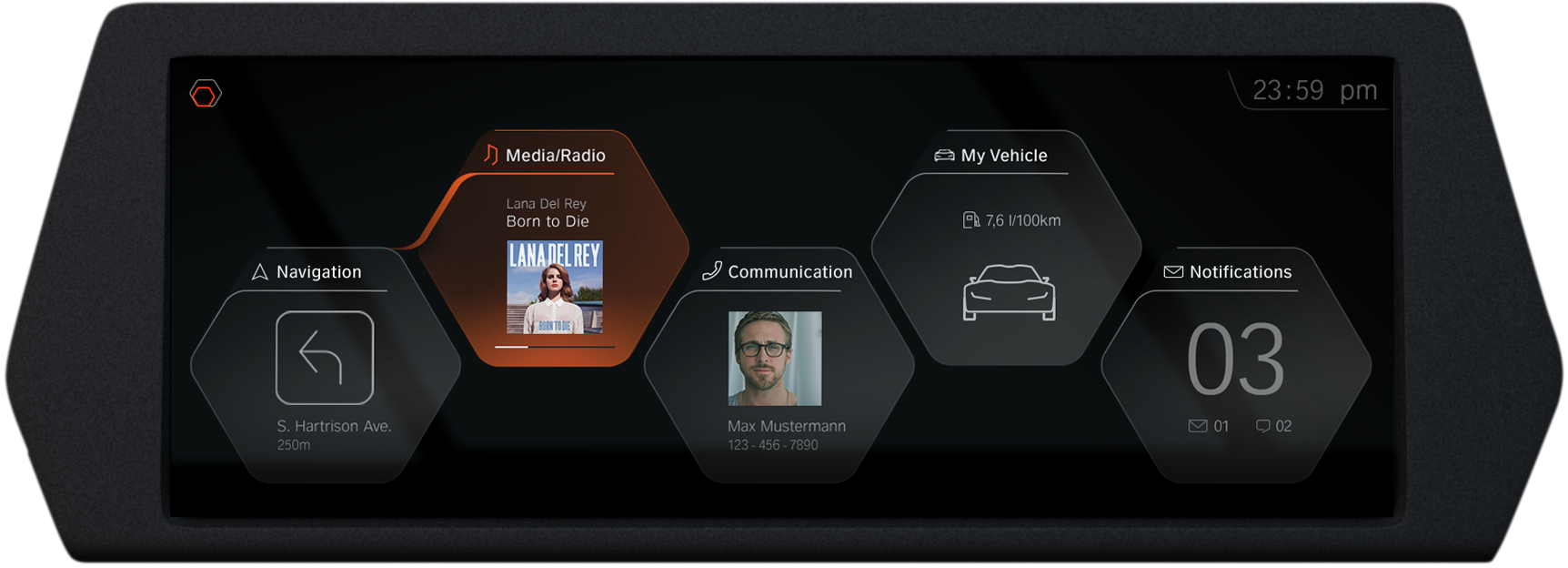
CENTER DISPLAY


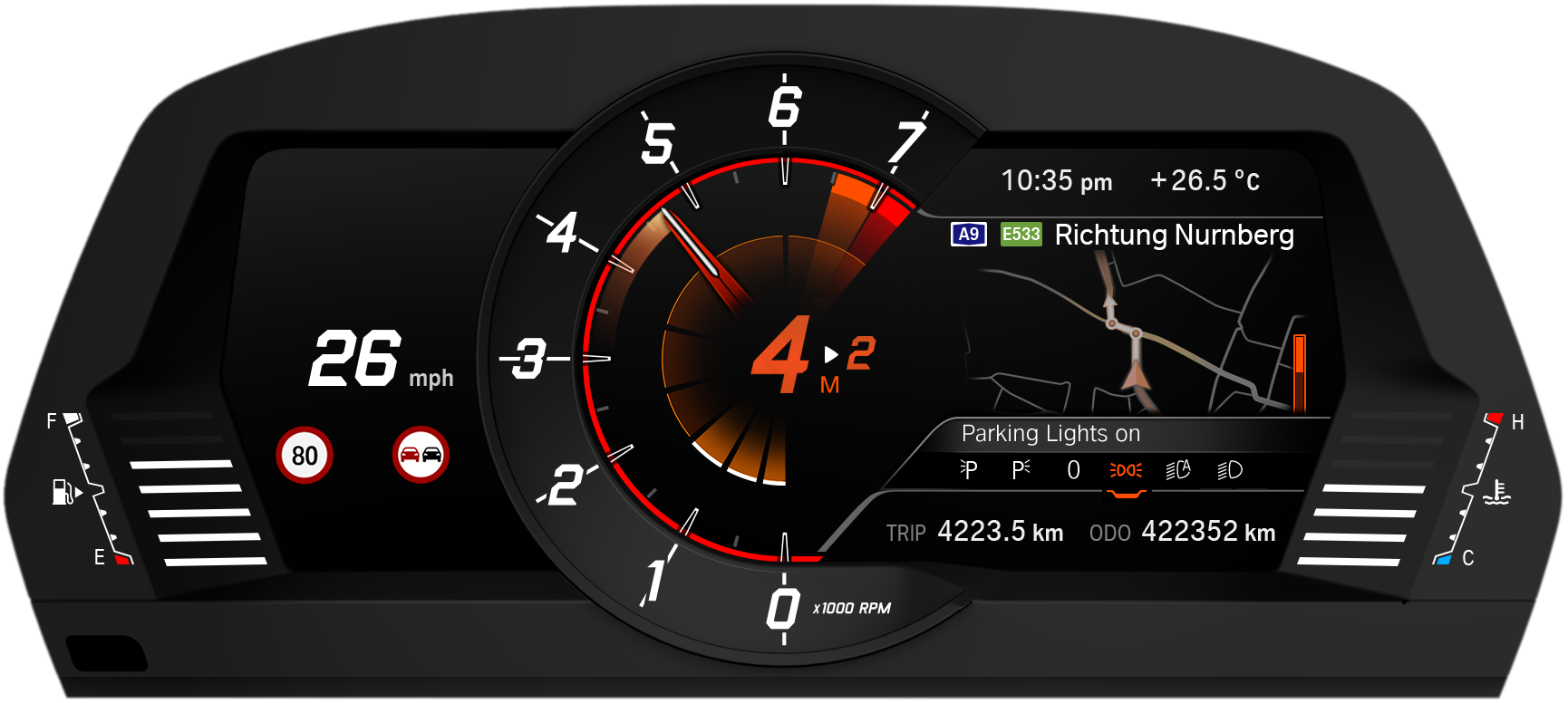
INSTRUMENT CLUSTER AND HARDWARE


CENTER DISPLAY


INSTRUMENT CLUSTER AND HARDWARE





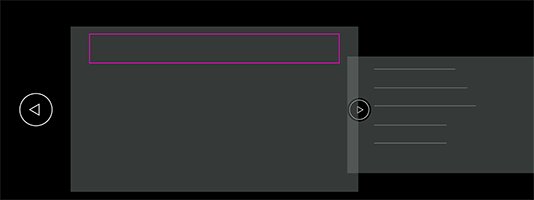
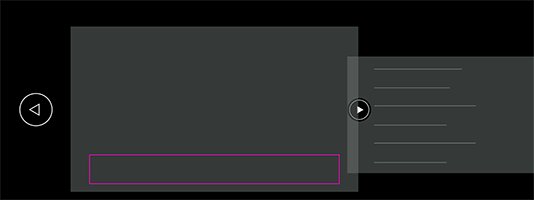
Interaction Design
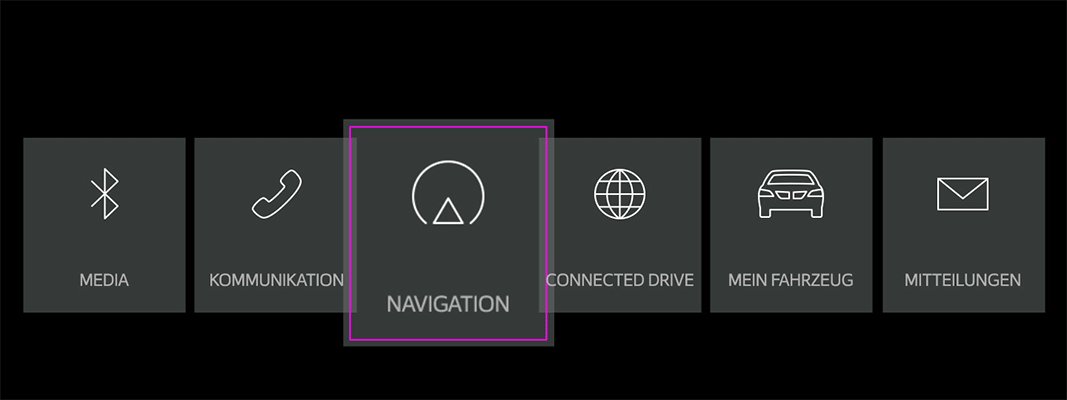
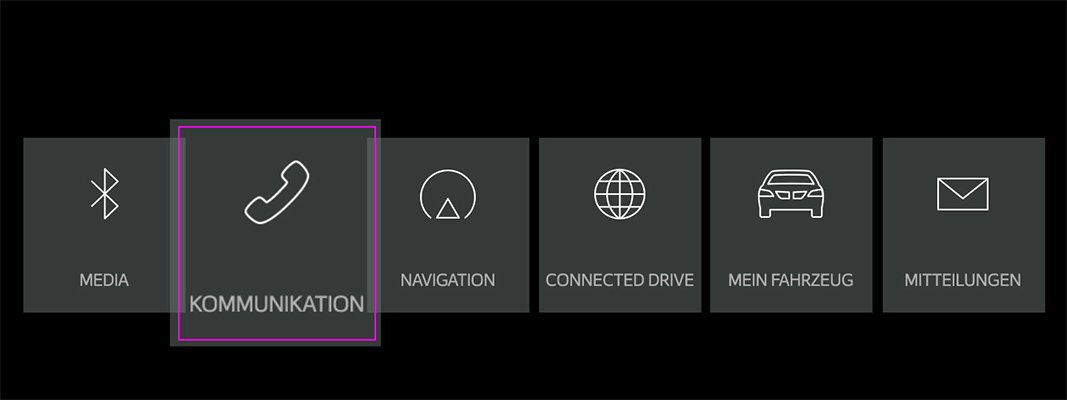
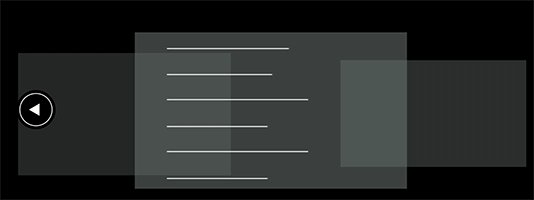
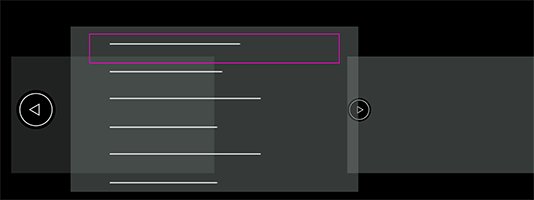
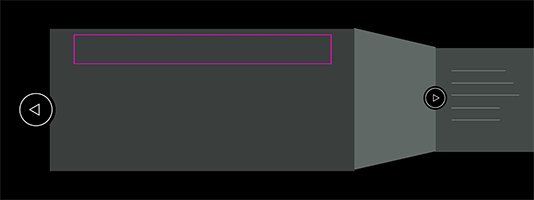
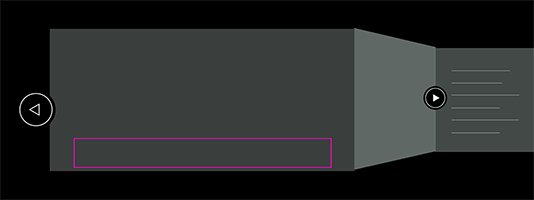
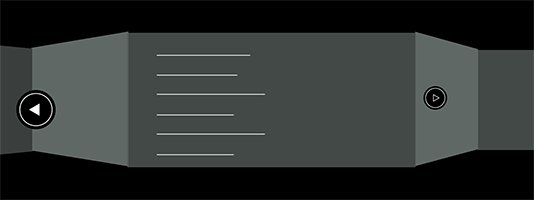
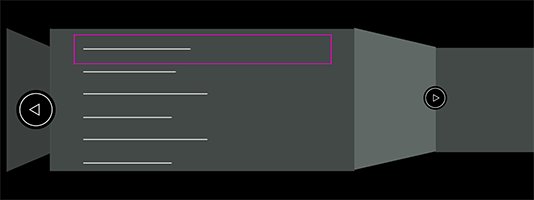
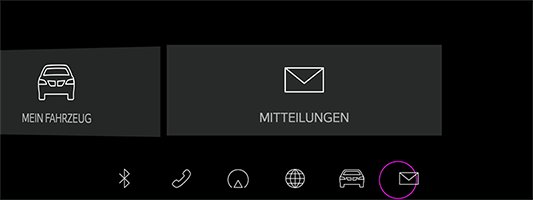
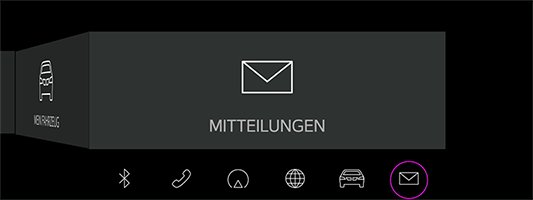
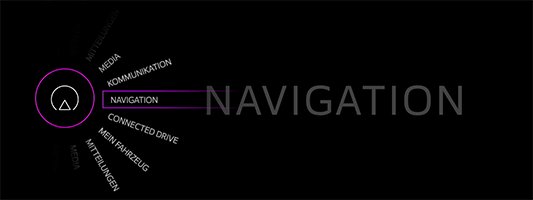
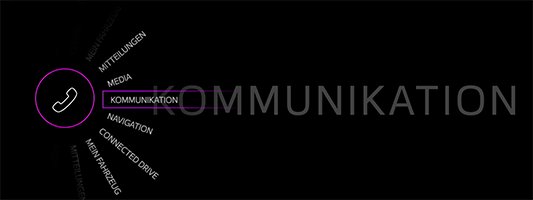
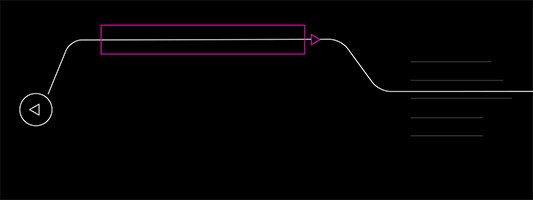
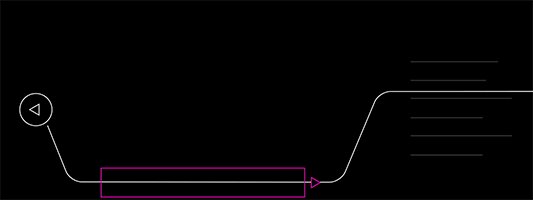
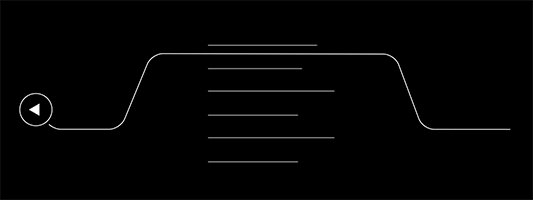
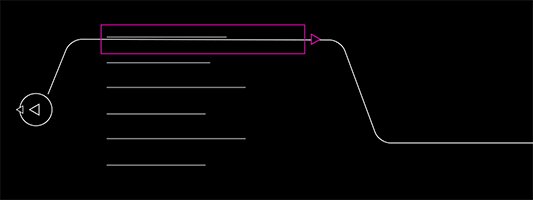
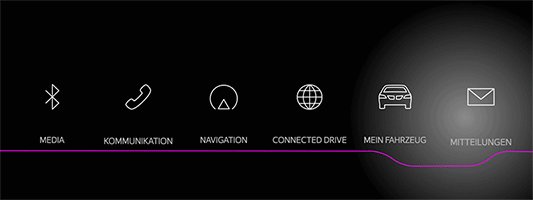
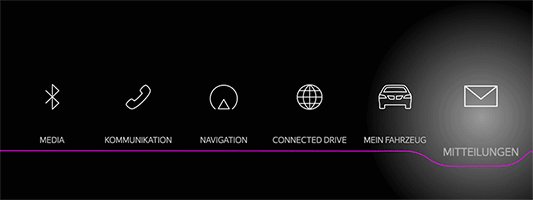
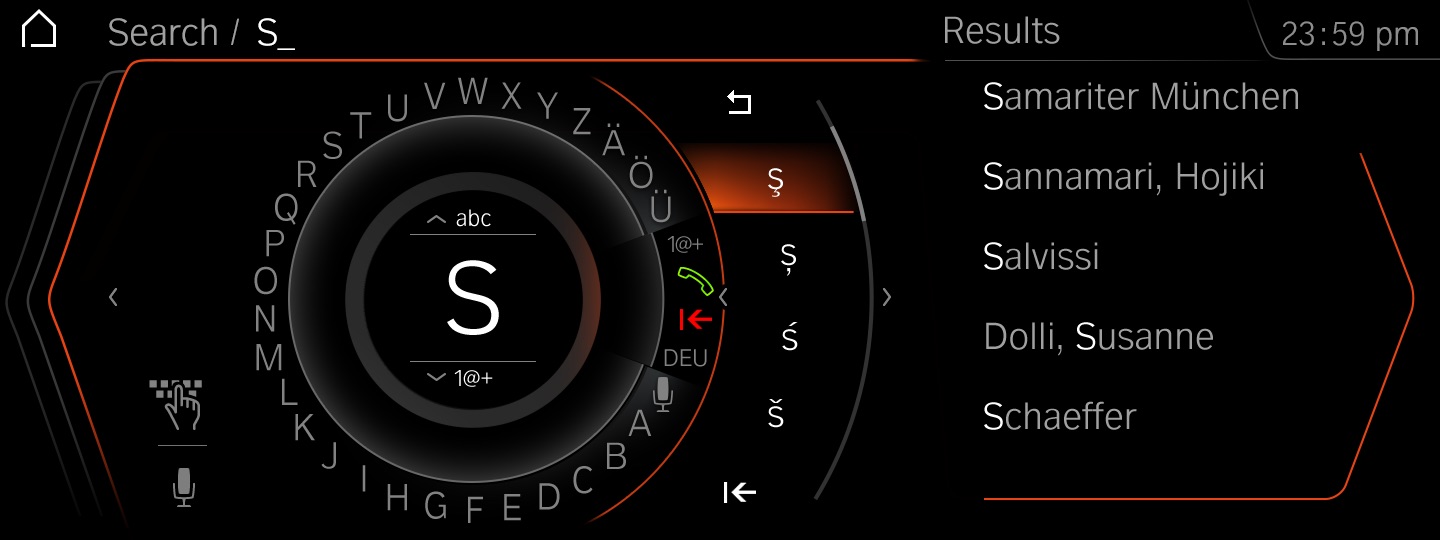
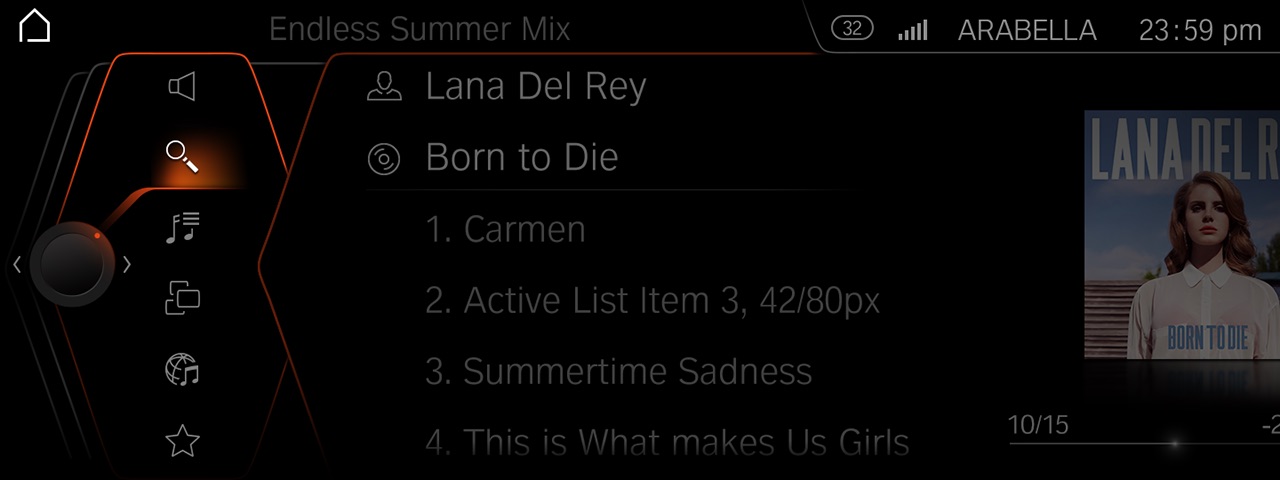
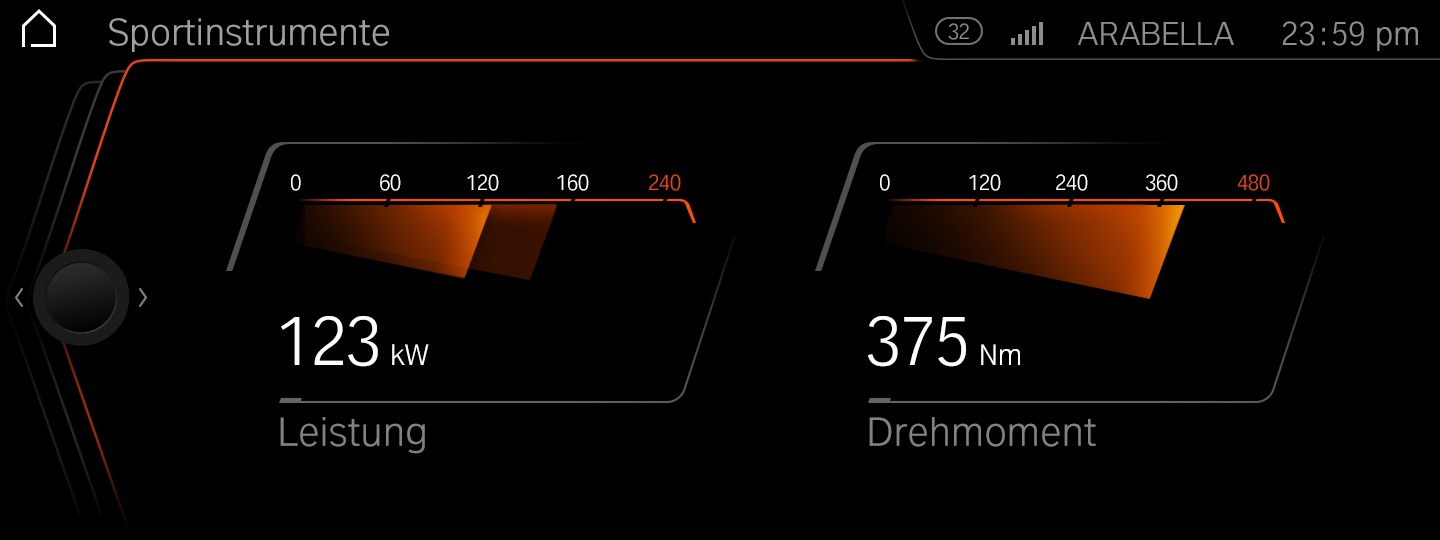
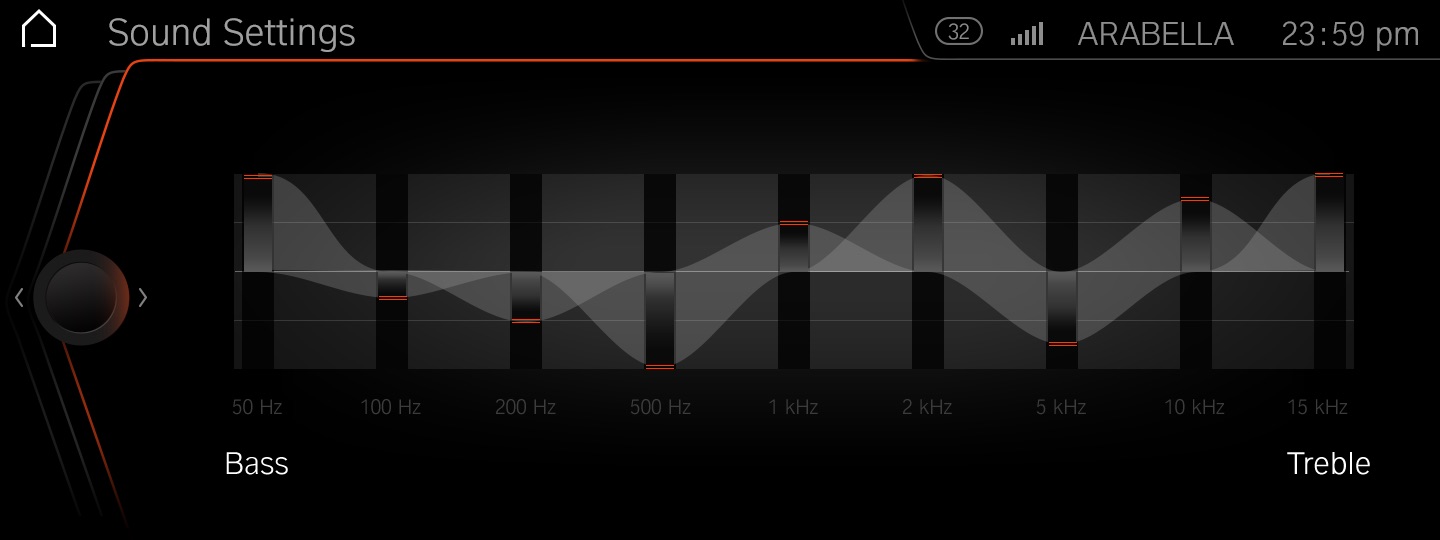
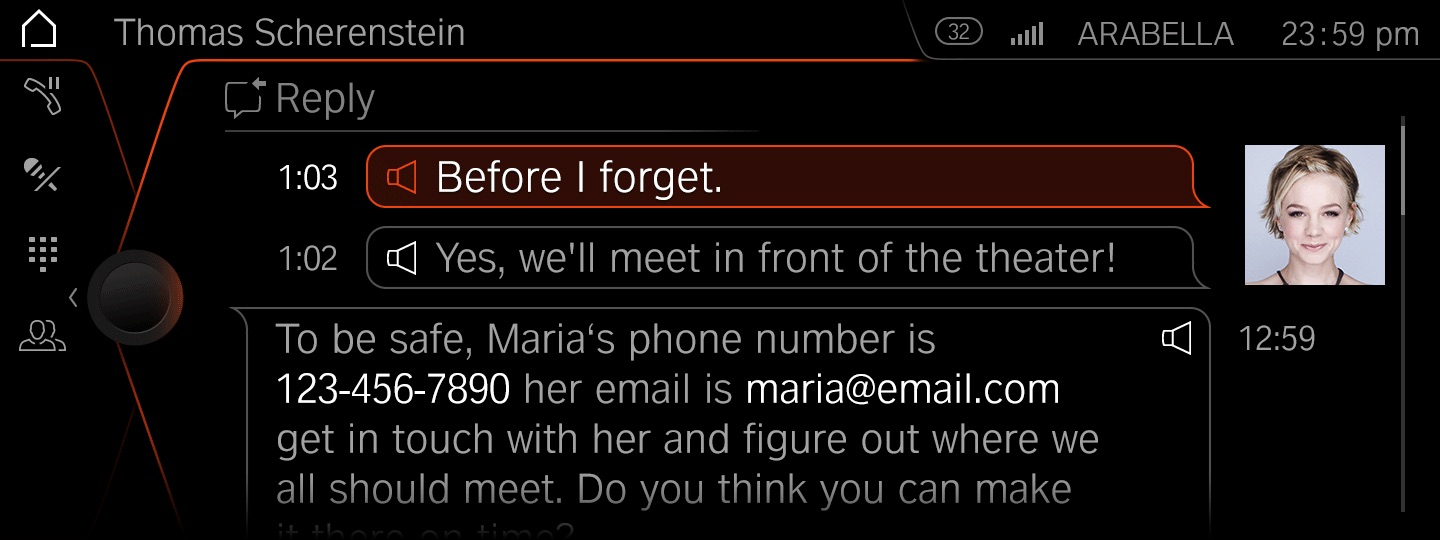
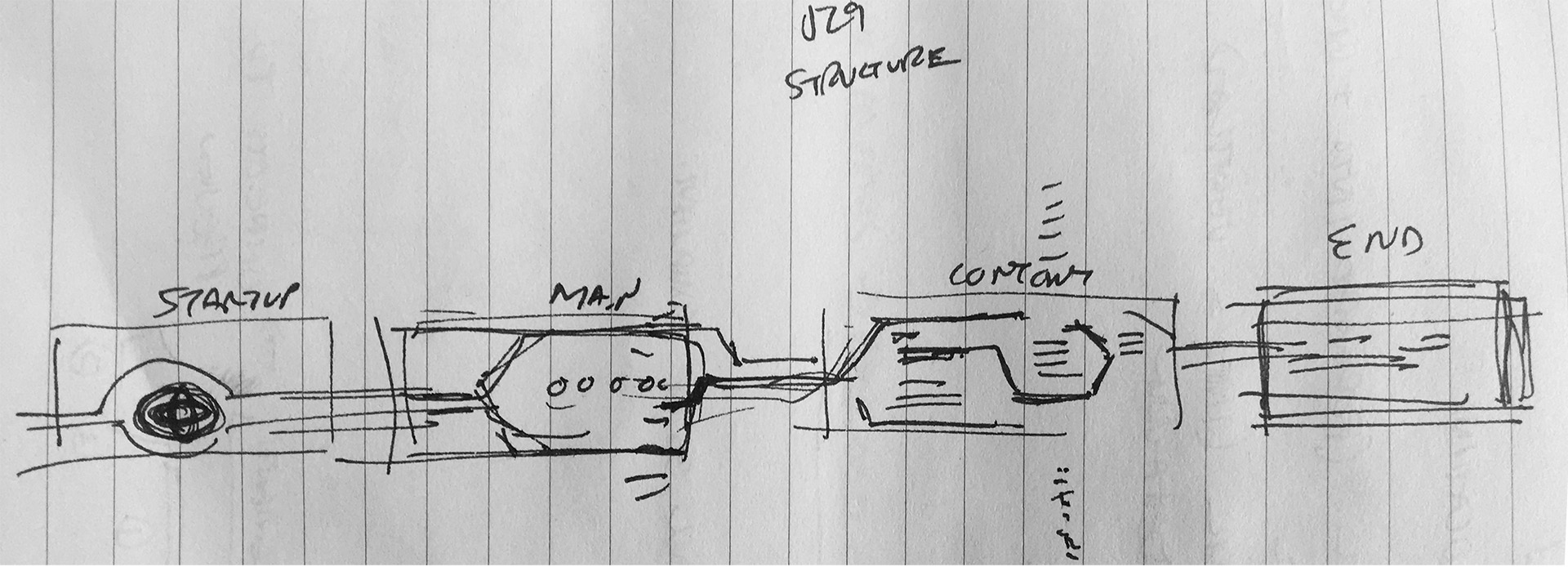
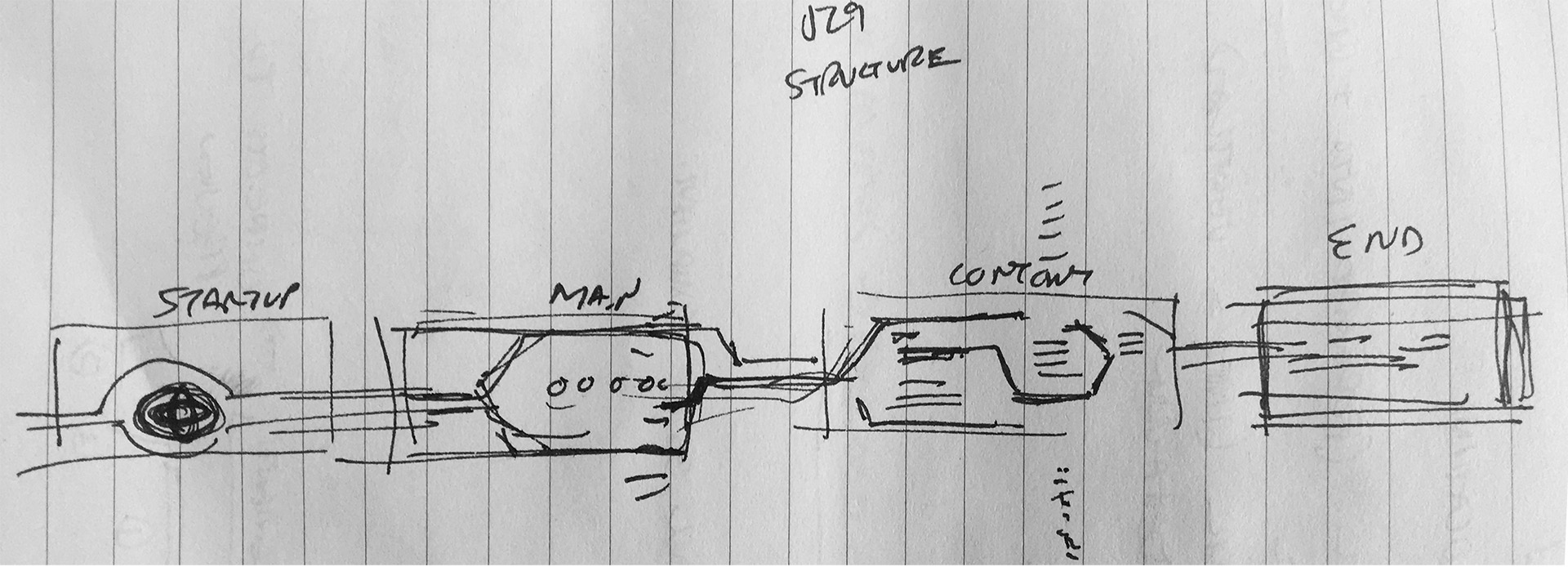
Because Toyota was utilizing the BMW hardware for the center display, we focused on creating optimal ways of structuring content and interaction methods. Inspired by research, Toyota agreed that our approach to the design be simple and true to first principles. Some examples which share a linear left-to-right movement are shown below.
INPUT TYPES
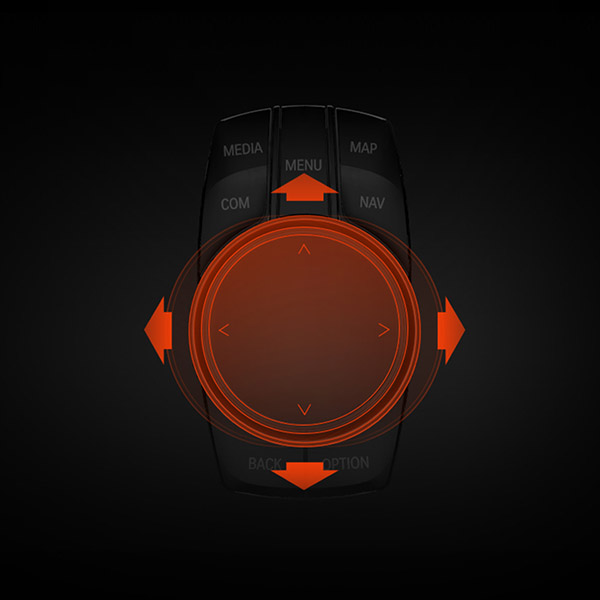
1. HARDWARE CONTROLLER WITH TOUCHPAD
2. TOUCH
3. VOICE COMMAND
4. GESTURE
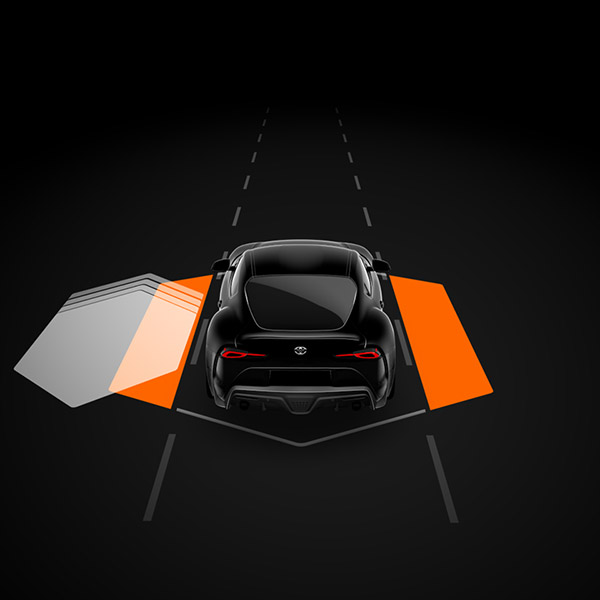
Multiple motion studies using planned input methods indicated that some architectures did not work well with one or a combination of input methods. The hardware control knob afforded precise control for user interaction in a sports car.
INPUT TYPES
1. HARDWARE CONTROLLER WITH TOUCHPAD
2. TOUCH
3. VOICE COMMAND
4. GESTURE
Multiple motion studies using planned input methods indicated that some architectures did not work well with one or a combination of input methods. The hardware control knob afforded precise control for user interaction in a sports car.
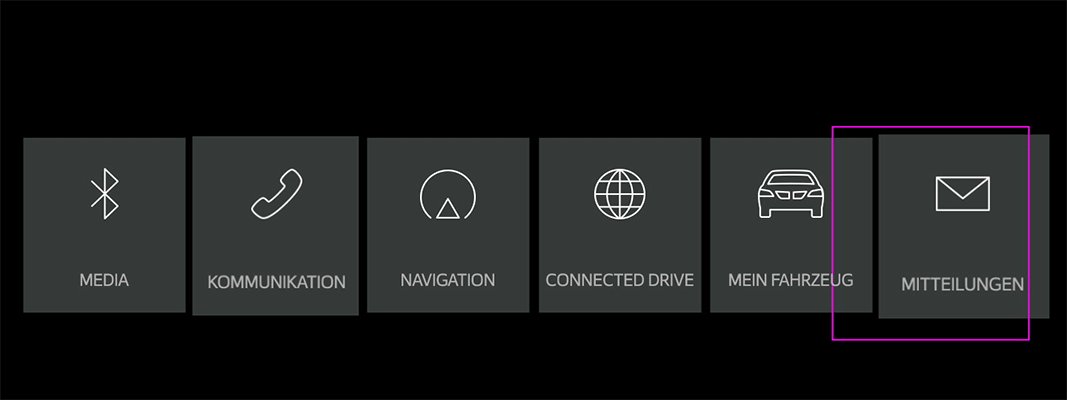
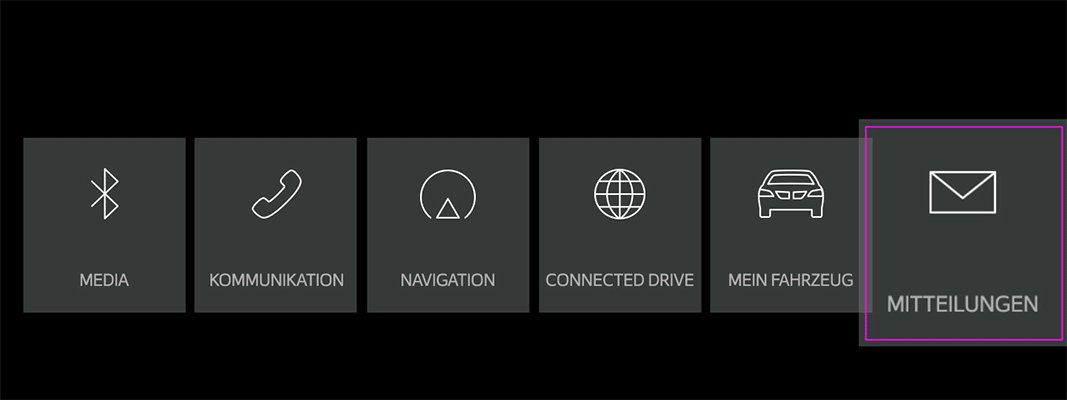
Visual Design

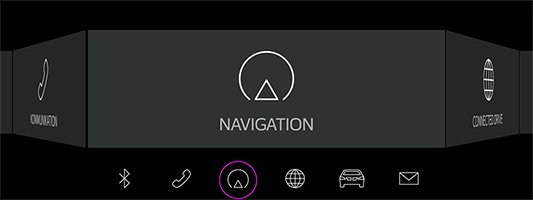
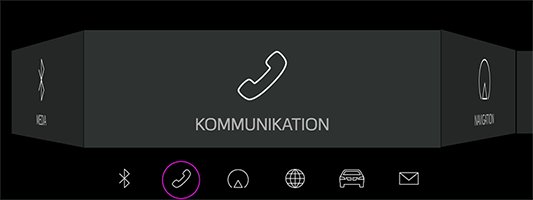
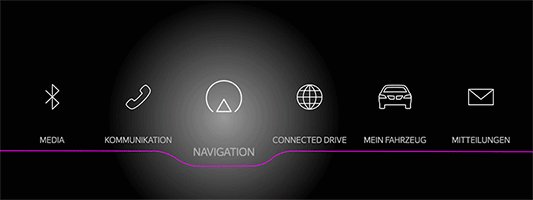
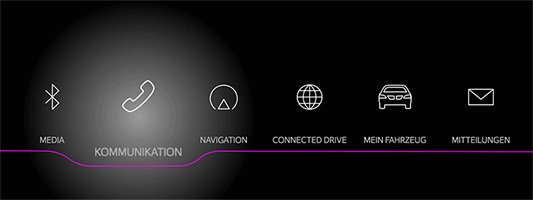
ICONOGRAPHY
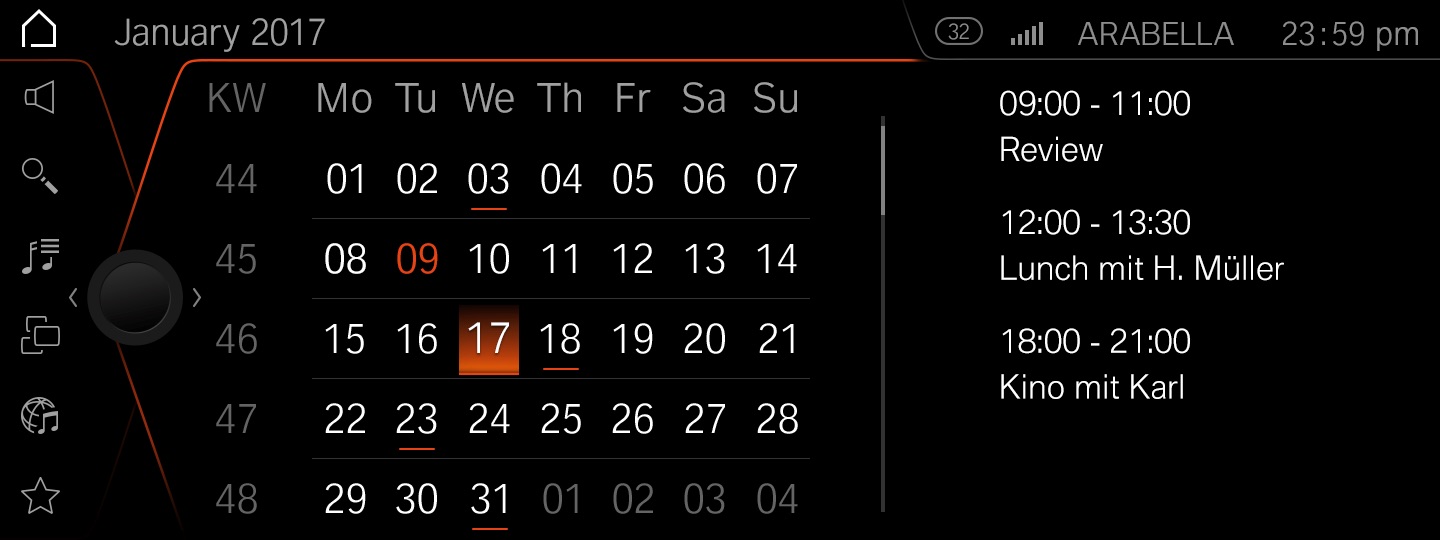
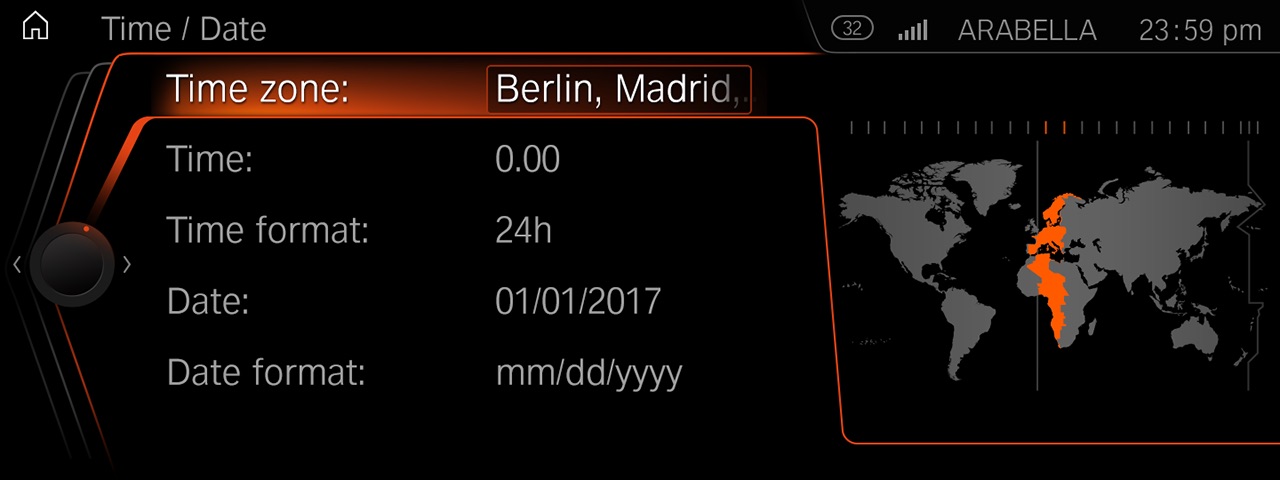
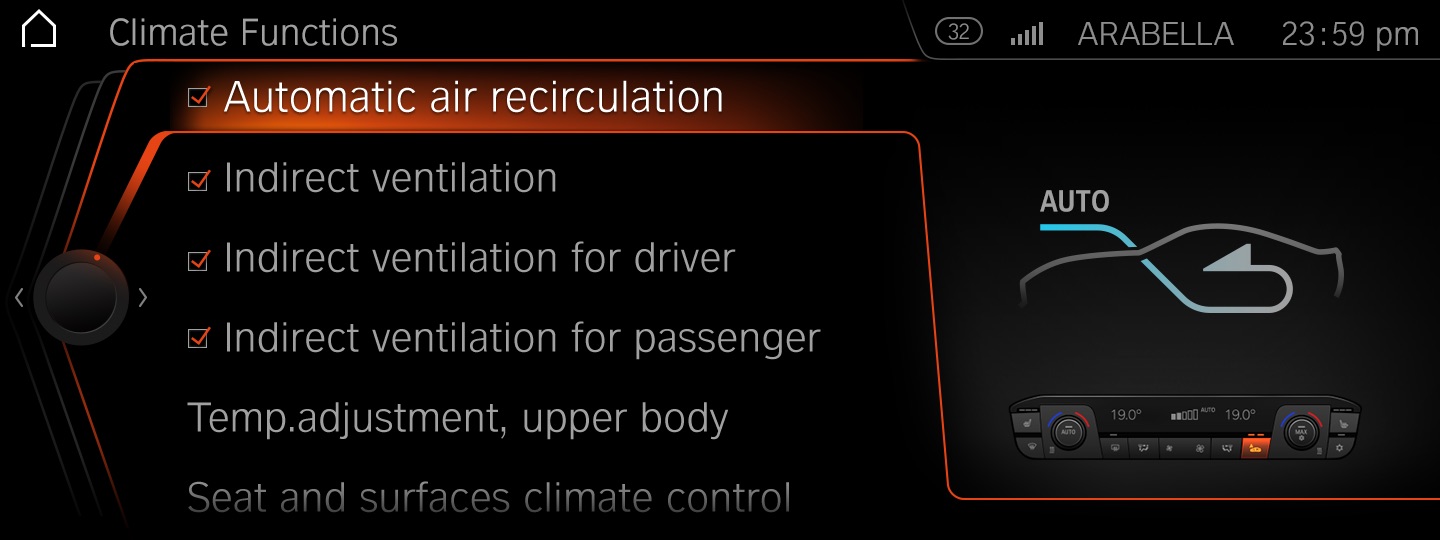
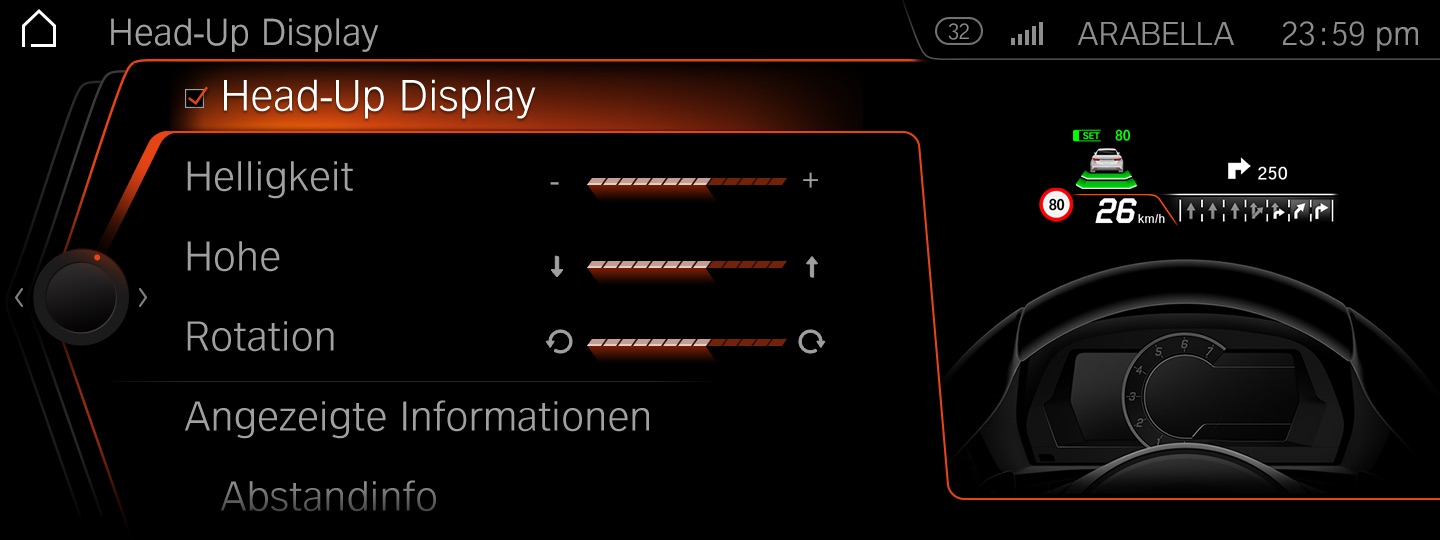
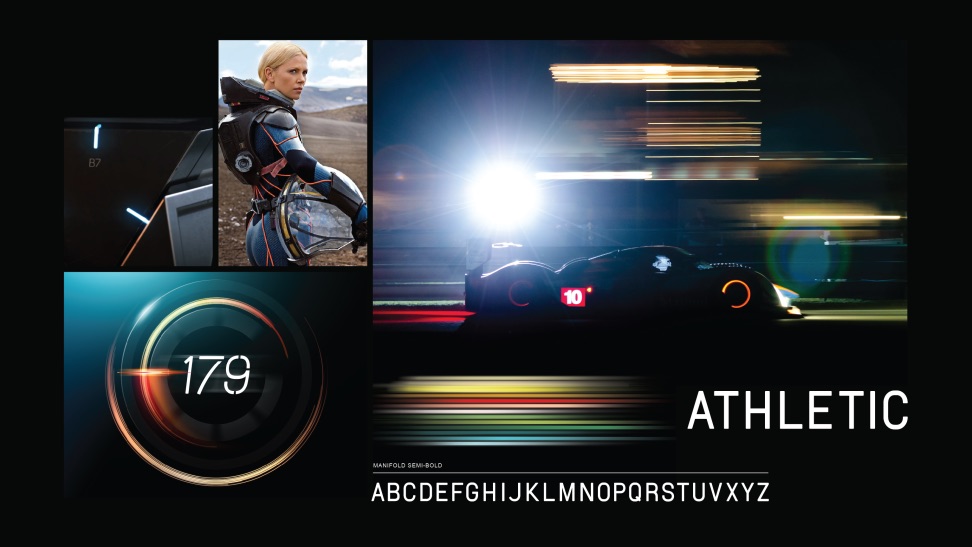
The Supra uses BMW's iDrive layout grid, so our team aligned closely with Toyota's branding and created a simple, minimally treated visual library. We used angles in the corners that referenced the design of interior surfaces and interrupted the termination of linear elements that hinted at of speed and movement.
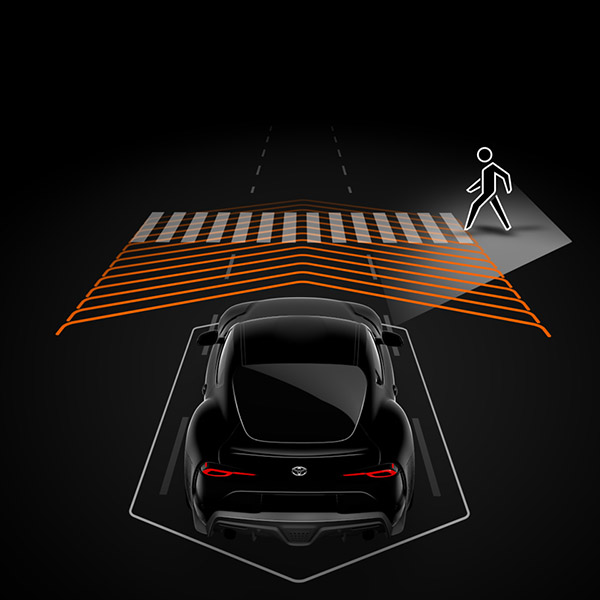
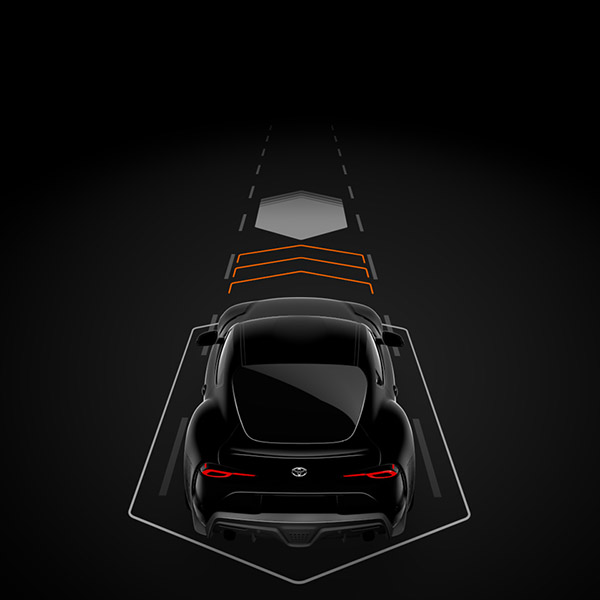
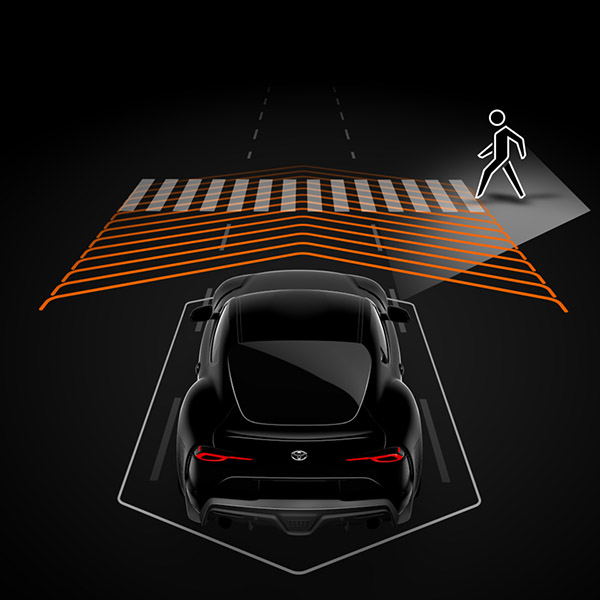
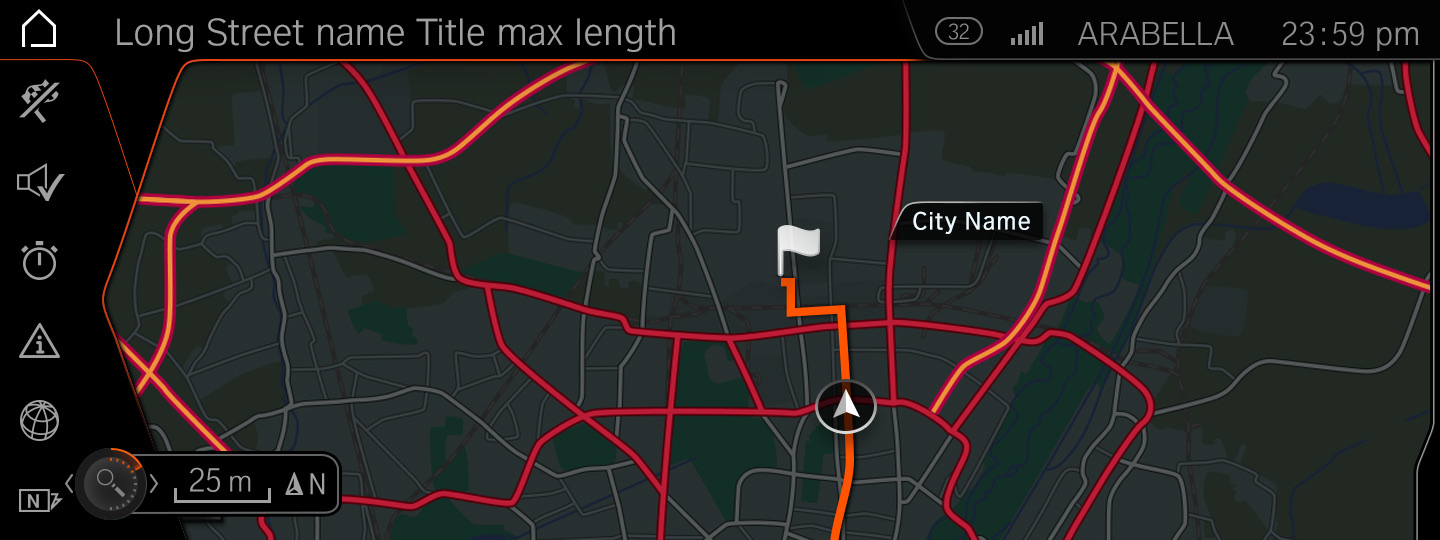
Final Results





Email: jyoteen@gmail.com
Connect with me on these other services:
© 2024 jyoteen + respective holders